كنا قد قدمنا لكم في مواضيع سابقة سكربت لعرض لتدوينات حسب التسميات لمدونة بلوجر وفي هذه التدوينة سنقدم لكم سكربت أخر من سركبتات وهذا السكربت لا يختلف عن السابق في ناحية العمل لكن يختلف عنه من ناحية الشكل، للمزيد حول هذا السكربت تابع معنا.
 |
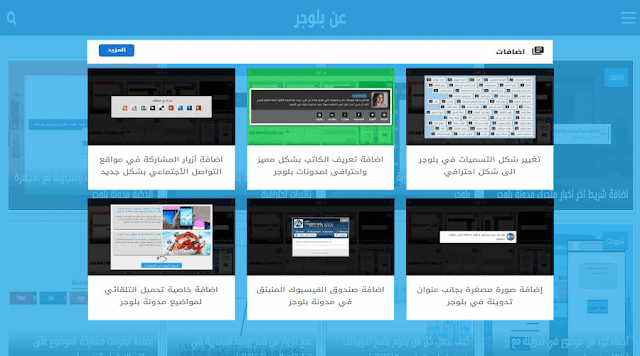
| سكربت جديد يقوم بعرض مواضيع حسب التسمية لمدونات بلوجر |
كيفية تركيب سكربت لعرض المواضيع حسب التسميات:
- اولا قم بمعاينة السكريت من رابط معاينة سكربت.
- الان دعنا نتجه الى كيفية التركيب اولا اتجه الى قالب مدونتك ثم المظهر بعدها تحرير html، وابحث عن الوسم التالي.
]]></b:skin>
بعد ايجاده ضع اعلاه الكود التالي.
.recenthd,li.recent-posts{background:#fff;overflow:hidden}
a.gorecent{float:left;font-size:11px;padding:5px 10px;margin:-4px}
.recenthd h2{display:inline-block;text-transform:uppercase;font-size:15px;margin:0}
.recenthd svg{float:right;margin-left:10px}
.recenthd{padding:15px;text-align:right;margin-bottom:10px}ul#recent-posts{margin:0;padding:0}
li.recent-posts:nth-child(12),li.recent-posts:nth-child(4),li.recent-posts:nth-child(8){}
li.recent-posts{transition:all .3s ease-in-out;list-style:none;padding:0;margin-bottom:20px;text-align:center;width:260px;max-width:100%;float:right;height:300px;margin-left:20px}
.title_post a{color:#515151}
li.recent-posts a:hover{color:#111}
.title_post{overflow:hidden;padding:10px;font-size:13.4px}
.recent-posts img{height:190px;width:100%}
a.gorecent{text-transform:uppercase;line-height:1.5;font-size:11px;font-weight:700;color:#fff;border:none;padding:7px 15px 7px;border-radius:5px;background:#1976d2;cursor:pointer;outline:0;box-shadow:0 2px 2px 0 rgba(154,154,154,.14),0 1px 5px 0 rgba(0,0,0,.12),0 3px 1px -2px rgba(0,0,0,.12);margin-left:7px}
@media screen and (max-width:768px){.howtouse{width:39%}#safe-wrapper{width:auto;padding:18px;margin:-100px 0 0}li.recent-posts{width:45.6%}}
@media screen and (max-width:480px){li.recent-posts{width:100%}}
- اعد البحث الان عن الوسم التالي.
</body>
بعد عثورك عليه ضع فوقه الكود التالي.
<script type='text/javascript'>
//<![CDATA[
// Recent Post Settings
var recentpost_url = "https://3anblogger.blogspot.com";
var numPosts = 9;
var recentpost_label = "اضافات";
// Recent Post
function recentPosts(e){if(document.getElementById("recent-posts")){for(var t,s,r=e.feed.entry,n="",a=document.getElementById("recent-posts"),l=0;l<numPosts;l++){for(var c=0;c<numPosts;c++)if("alternate"==r[l].link[c].rel){s=r[l].link[c].href;break}"media$thumbnail"in r[l]?u=r[l].media$thumbnail.url.replace(/.*?:\/\//g,"//").replace(/\/s[0-9]+\-c/g,"/s300"):u="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEbJxiE2sQxVCrqoWj-KMDjFptMIINVJKeAdrJHK9TcPOkVRZkhZ7cWR_aivFvrm0AHddI8Q0GV8R_gstK1OMq-qbWK25XhxGqd_3R66Kqh3ln5EacZ5ytPnmhZFH6o4DlZ6oiolCOdRw/s90/nothumb_large.png";var t=r[l].title.$t;n+='<li class="recent-posts"><a href="'+s+'" title="'+t+'" target="_blank"><img src="'+u+'" alt="'+t+'"></a><div class="title_post"><a href="'+s+'" title="'+t+'" target="_blank">'+t+"</a></div></li>"}a.innerHTML=n}}var rcp=document.createElement("script");rcp.src=recentpost_url+"/feeds/posts/default/-/"+recentpost_label+"?orderby=published&alt=json-in-script&max-results="+numPosts+"&callback=recentPosts",document.getElementsByTagName("head")[0].appendChild(rcp);
// Recent Post Title
var titlerecentpost = document.getElementById("xtitlex");
titlerecentpost.innerHTML='<div class="recenthd"><svg fill="#000000" height="24" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M0 0h24v24H0z" fill="none"/><path d="M4 6H2v14c0 1.1.9 2 2 2h14v-2H4V6zm16-4H8c-1.1 0-2 .9-2 2v12c0 1.1.9 2 2 2h12c1.1 0 2-.9 2-2V4c0-1.1-.9-2-2-2zm-1 9H9V9h10v2zm-4 4H9v-2h6v2zm4-8H9V5h10v2z"/></svg><h2>'+recentpost_label+'</h2><a class="gorecent" href="'+recentpost_url+'/search/label/'+recentpost_label+'" title="احدث المواضيع" target="_blank">المزيد</a></div>';
//]]>
</script>
ملاحظة لا تنسى عديل على الكود السابق بتغيير التالي.
* غير رابط مدونتي برابط مدونتك.
* قم بتغيير كلمة 'اضافات' بالتسمية التي تريدها.
* كما يمكنك تغير عدد المشاركات التي تظهر وذلك بتغيير رقم 9 بعدد الذي تريده.
- الان قم بحفظ المظهر واتجه الى تخطيط ثم الى إضافة أداة ثم اختر اداة HTML/JAVASCRIPT وضع داخلها الكود التالي.
<div id='xtitlex'></div>
<ul id='recent-posts'></ul>


أزال المؤلف هذا التعليق.
ردحذفكيف اضيقف اكثر من واحد لو سمحت
ردحذفي أخي لماذا يظهر في الأقسام ؟
ردحذفأقوم بالضغط على الأقسام يظهر السكربت
كيف اضسف اكتر من واحد اخي ارجوا الرد
ردحذف