سكربت عرض المواضيع حسب التسمية لمدونات بلوجر

12/06/2017
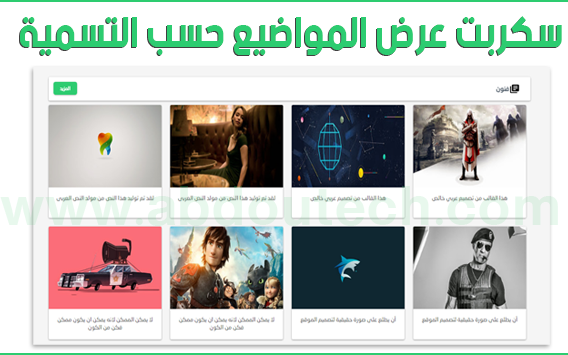
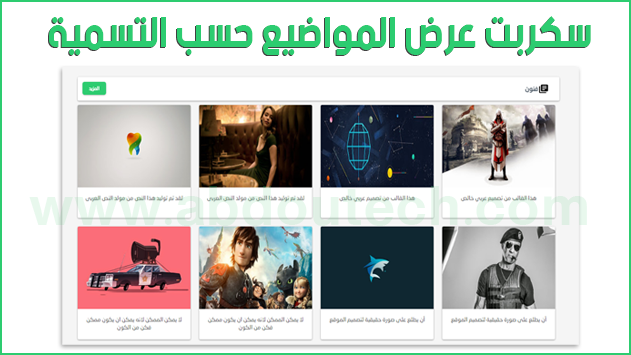
السلام عليكم مرحبا بكم في مدونة عبدو تكنولوجي اليوم اقدم لكم اضافة سكربت يعرض لك المواضيع حسب التسمية لاكن بطريقة سهلة جدا و بدون تعقيدات ويمتاز شكل السكربت بستايله العصري و الذي يتوافق مع قوالب عبدو تكنولوجي السابقة يمكنك معاينة الاضافة من خلال الزر التالي
- اولا ادخل للوحة التحكم في بلوجر ثم اذهب الى القالب و اضغط على تحرير html
- اضغط ctrl+f و ابحث على </head>
- وضع هذا الكود فوقه مباشرة
<b:if cond='data:blog.pageType == "index"'>
<style>/* Recent Post Material Design by ABDOUTECH.COM */li.recent-posts:hover{box-shadow:0 2px 2px 0 rgba(0,0,0,0.14), 0 5px 10px 0 rgba(0,0,0,0.12), 0 5px 10px -5px rgba(0,0,0,0.2)}.recent_abdoutech23,li.recent-posts{box-shadow:0 0 2px 0 rgba(0,0,0,.12),0 2px 2px 0 rgba(0,0,0,.24);background:#fff;border-radius:3px;overflow:hidden}a.gorecent{float:left;font-size:11px;padding:5px 10px;margin:-4px}.recent_abdoutech23 h2{display:inline-block;text-transform:uppercase;font-size:15px;margin:0}.recent_abdoutech23 svg{float:right;margin-right:10px}.recent_abdoutech23{padding:15px;text-align:right;margin-bottom:10px}ul#recent-posts{margin:0;padding:0}li.recent-posts:nth-child(12),li.recent-posts:nth-child(4),li.recent-posts:nth-child(8){margin-right:0}li.recent-posts{transition:all .3s ease-in-out;list-style:none;padding:0;margin-bottom:20px;text-align:center;width:260px;max-width:100%;float:left;height:260px;margin-right:20px}.title_post a{color:#515151}li.recent-posts a:hover{color:#111}.title_post{height:30px;overflow:hidden;padding:10px;line-height:1.4;font-size:13.4px}.recent-posts img{height:190px;width:100%}a.gorecent{text-transform:uppercase;line-height:1.5;font-size:11px;font-weight:700;color:#fff;border:none;padding:7px 15px 7px;border-radius:5px;background:#2DCC70;cursor:pointer;outline:0;box-shadow:0 2px 2px 0 rgba(154,154,154,.14),0 1px 5px 0 rgba(0,0,0,.12),0 3px 1px -2px rgba(0,0,0,.12);margin-right:7px}@media screen and (max-width:768px){li.recent-posts{width:45.6%}}@media screen and (max-width:480px){li.recent-posts{width:100%}}
</style></b:if>
شارك هذا المقال :




تعليقات: 0
إرسال تعليق